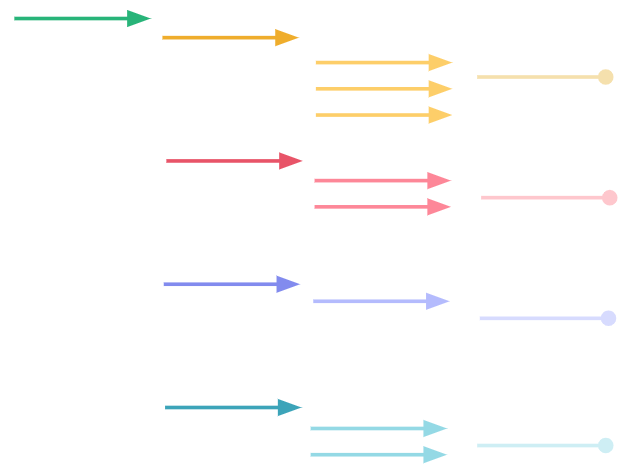
Tree Testing helps UX researchers and designers understand how users navigate their web and app layouts by introducing the user to simple text versions of a site, absent of design. By exposing and evaluating the text and hierarchy without visual aid, the focus of the study remains on the content structure versus any other factors.

Don't make everything a note
Listen, not everything needs to be a note. Creating a note for every little thing just becomes noise to sift through when you’re trying to find the good stuff – so don't! Here’s a couple of ways you can figure out how to prioritize:
When to use Tree TestingM
-
- Early prototyping
- Web redesigns
- Concept testing
- Copy grouping and labeling
How do I conduct a Tree test?
We recommend using Lookback in conjunction with a tool that enables “deep-nesting” for building text-based content hierarchy.
Step 1: Decide on how you'll build your content
-
- Online word processors that allow nesting and interaction, OR
e.g., Dropbox Paper, Notion, Google Suite, Keynote, Figma, Miro - Design tools that enable you to create clickable prototypes
e.g., Figma, ProtoPie, Maze, Sketch, Invision
- Online word processors that allow nesting and interaction, OR
Step 2: Create your Lookback project
Go to your Dashboard and create a Project; link to the URL that contains the nest.
Step 3: Choose the appropriate method – moderated or unmoderated
-
- Moderated (Live): Speak to your participant face-to-face (remotely or in-person) about what you would like them to find or complete.
- Unmoderated (Tasks): Provide step-by-step instructions for the items you would like them to find or complete.
Step 4: During the session
Regardless of the method, be sure to remind your Participants to verbalize their thoughts as they complete the test. Observing touches, clicks and facial expression is helpful, but “thinking out loud” usually provides a lot more insight. We want to gather what is happening alongside the why!
Sample prompts
-
- If you needed to contact our support team, where would you start?
- On which page would you find our Services Agreement?
- If you’d like to apply for a position on our team at our HQ, where might you look?
- If you were to look for case studies of our services offering, which navigation section would you expect those to be under?
Step 5: Evaluating your results
Questions to consider as you're gathering insights, finding patterns and ultimately building your report:
-
- Could your participant find the items you asked easily and directly?
- Was it obvious to them where those items were located?
- Did they have to go back to previous pages to find those items?
- Were the header topics easy for them to understand?
- If the participant couldn’t complete the tasks, what was confusing to them?
We would love to know how you do Tree Tests with Lookback. Feel free to reach out to us at uxresearch@lookback.io with any questions, feedback, tips and ideas.
And – as always – happy researching! 🤓🎉