At this point, the fight for research communication tools has been fought, and the only thing we know for sure is that Powerpoint and Google Slides definitely lost. We don’t know who won, but when it comes to impact on designs presentations are out.
One of the main reasons research teams are canceling slides is because sharing insights is too slow. It can take days or weeks to put together a great presentation or PDF, but the design team needed answers yesterday.
Enter Jaime Kornick. She’s taken a very different approach to getting insights to her partners, and that’s by bringing research data into her team’s existing workflows.
Jaime uses Lookback to bring primary research data into her team’s Figma boards for faster communication and documentation. According to her:
By weaving research into the current design workflow tools, you can easily see why and how the experience changes with new research findings. And, most importantly, the speed in which it goes from insights to action is exponentially faster!
Ultimately, that creates a much higher research impact on design decisions.
By leveraging the RITE method (for usability and concept testing) and integrating research into design workflows, her team is able to quickly iterate. With a steady stream of research sessions, every week of work leads to new improvements. No waiting for big research share-outs at the end of the month.
Here’s how it works.
Step 1: Live Research Sessions
Whenever Jaime does research, she coordinates with her cross-functional team to make sure her teammates can join the live sessions. It’s important that time gets blocked off early.
I need the team to be in the live research sessions so that we can experience it all together.
When your teammates are part of the research sessions you moderate, it allows you to develop a shared context and understanding. Follow-up conversations and questions can be hashed out as a group so everyone feels they are roughly on the same page.
Once you have a shared context and understanding, you can skip drawn-out research presentations and instead begin sharing your research more directly in step 2.
Step 2: Transcripts + Figma
To make sure her research really hits home, Jaime brings research into the tool where decisions are made on her team: Figma.
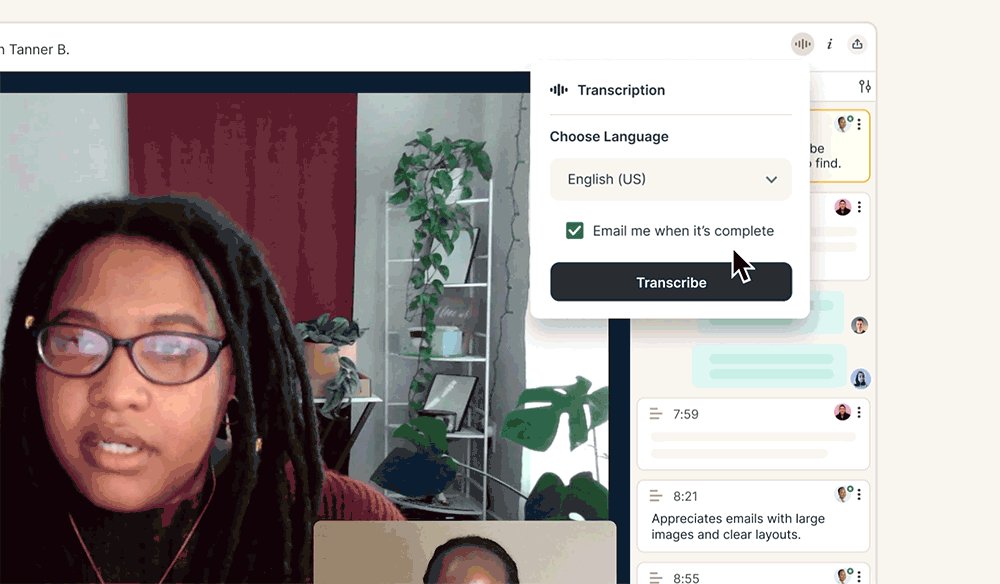
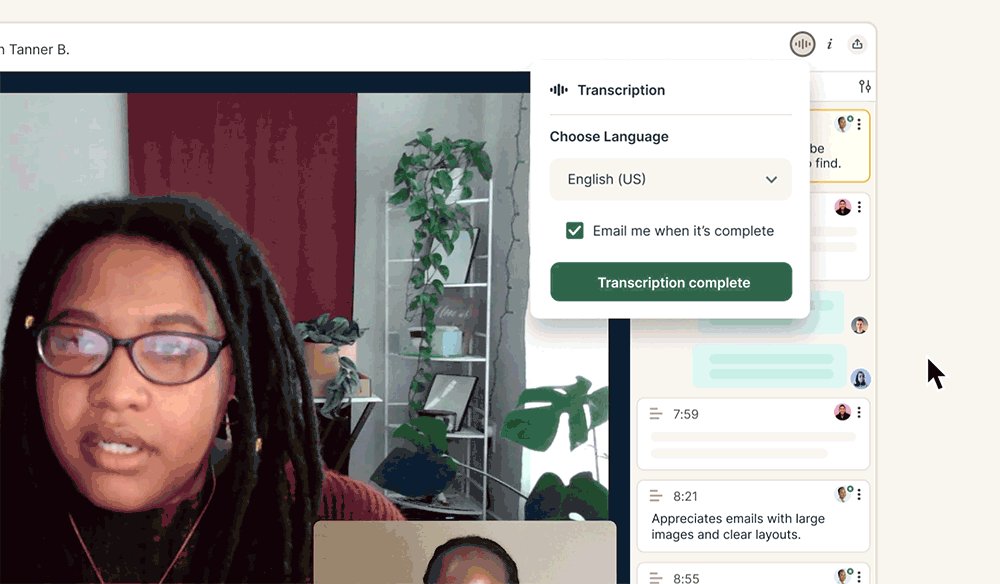
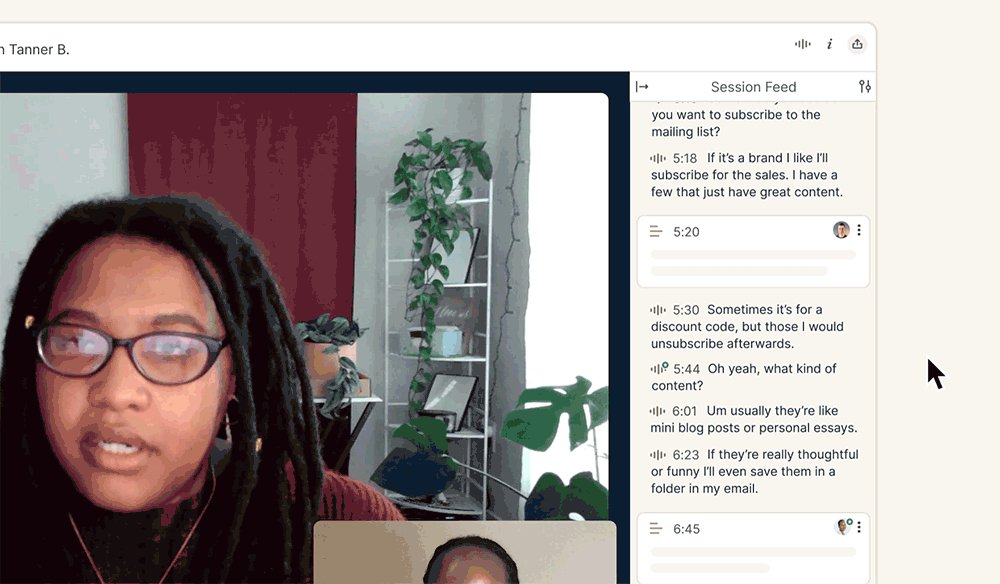
With one click, Jaime generates a transcript of her entire interview. This primary qualitative data can then be copied and brought into her team’s Figma boards where it can be mapped to important design decisions the team needs to make.
As her team develops new changes, snippets of quotes from users dot the Figma board, backing up the decisions they make.
This way, when senior leaders in the company review what’s been developed, there’s always a direct link back to the needs—and more importantly the words—of the users her team is building for.
This method also lets you easily look back on past decisions and your team's evolving understanding of user needs. Static words turn your Figma boards into dynamic documents.
Documentation and Shared Context Together
Jaime’s approach is simple and effective, and best of all—it dramatically speeds up going from a new insight, to action.
The live research sessions on Lookback sets the right shared understanding, and Lookback’s easy-to-access, one-click transcripts bring the words of the customer into the workflows of her partners in design and product management.
So if you want to set your research impact into overdrive, be like Jaime and meet your design partners where they are, in Figma.



